Google Escape from /dev/null
I found about the competition in an email sent on the ROSEdu mailing list. I tried to research on the web more about the competition, but did not find a lot of details. Two weeks before the contest, I got a confirmation email that contained an API documentation. The advice in the email was to build our own client so we can use it during the competition.
At work, we've been using React for a while. It's an awesome framework by Facebook that has made the life of programmers who build web user interfaces much simpler. To do this, it has borrowed some concepts from distributed systems and some other from graphic rendering. If you want to learn more about it watch this talk from the Strange Loop conference.
repo.
Game Day
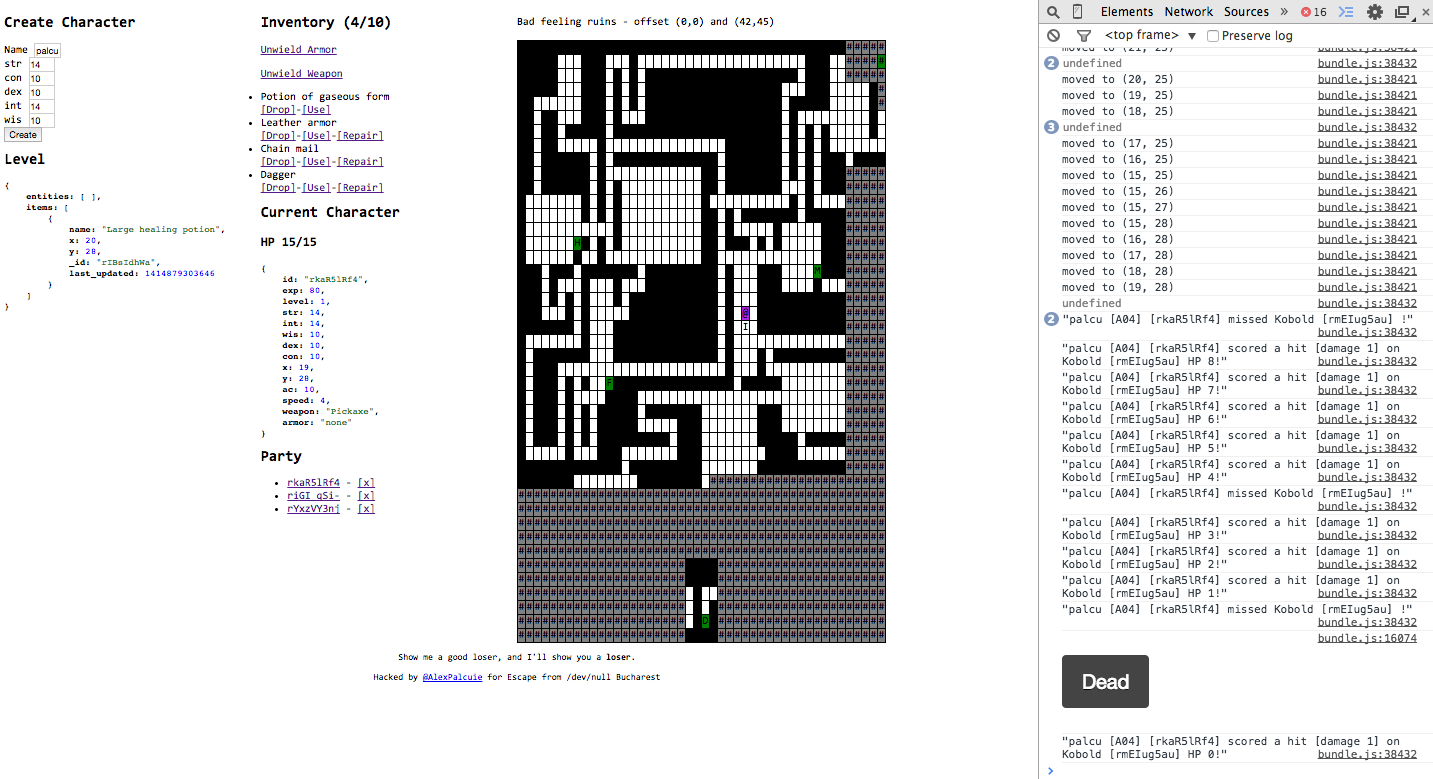
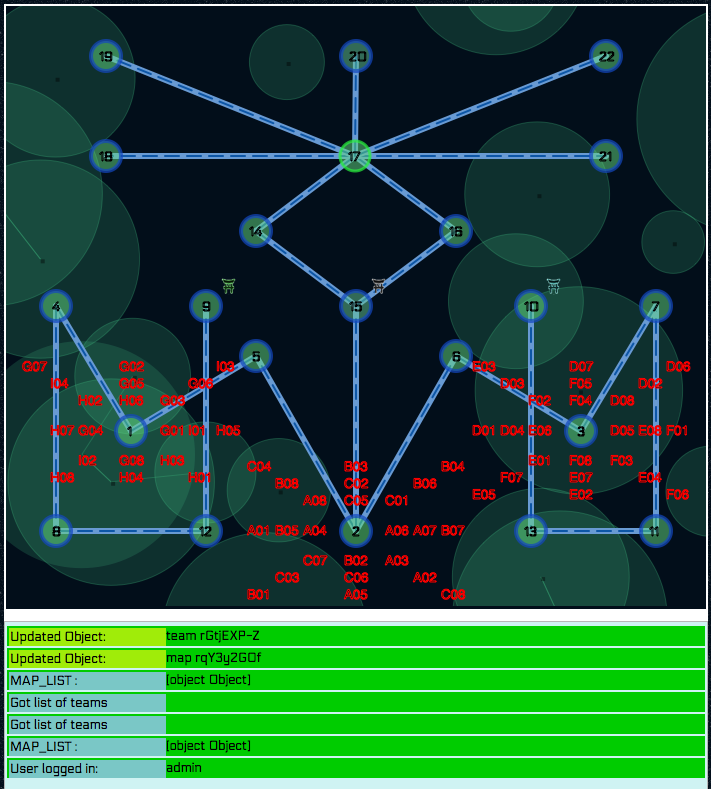
We were about 50 participants in Impact Hub Bucharest. When we arrived, we logged in the interface of the actual game.The nodes in the graph are the challenges. Till the 17th node, these were basic Computer Science or software engineering questions. From there, all the challenges involved making an algorithm that moved your character in the dungeon. I can't disclose what the actual challenges are, but you have to implement some backtracking, graph search or other fancy algorithms. In the end, I made another client in Python using the awesome Requests library, and only used my React client to see the moves of the character in the dungeon.
 |
| Me, arguing w/ a Googler if my solution is fast enough. |
 |
| Hackers hacking hacks |
 |
| Vali showing us how his Redis + MQTT hack worked. |